Ux Design For Interactive Reading Apps
Case Study: Mobile App UI Design Process
UI Design — More than just creating pretty images.
![]()

The challenge
I was provided a great opportunity to hone my visual design skills and learn the process by creating a mobile app UI library. A UI Library, also known as visual styles, or theme, is a custom graphical interface elements package that is applied to a particular app or website to create an elegant experience for the users.
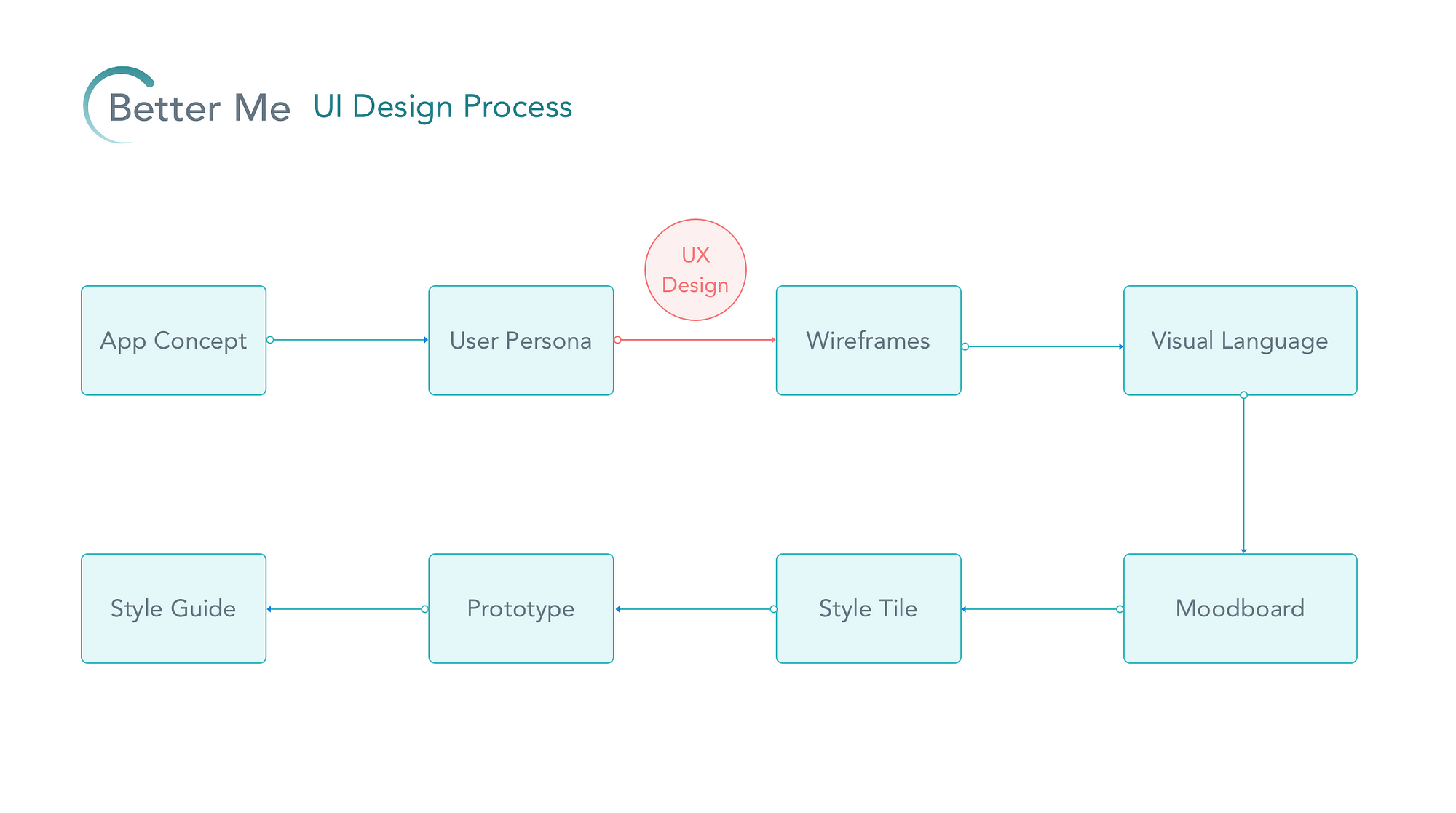
My design process:

One thing to be noticed is that this project was focusing on UI/Visual design which didn't include UX design; for example, user research, comparable review, user journey mapping, information architecture etc.
App Concept
Problem definition
The probl e m addressed through my new app is the difficulty in searching for courses and workshops. It is challenging for people like me who want to learn new things to find good courses that suit them.
Value proposition
Generally, a value proposition takes the form of a statement and is usually the first sentence out of the mouth. Its primary purpose is to communicate the benefits that the customer can expect from your offering.
A similar idea is an elevator pitch — when you distill your app concepts into an easy-to-remember, compelling and repeatable phrase. I have followed Jamie Levy's value proposition formula in her book UX Strategy.
It's <famous platform or app> for <type of customers or customer needs>.
Introducing BetterMe — "Yelp for courses and workshops."
It is a course-listing application that helps people in Toronto find courses and workshops in a convenient way.
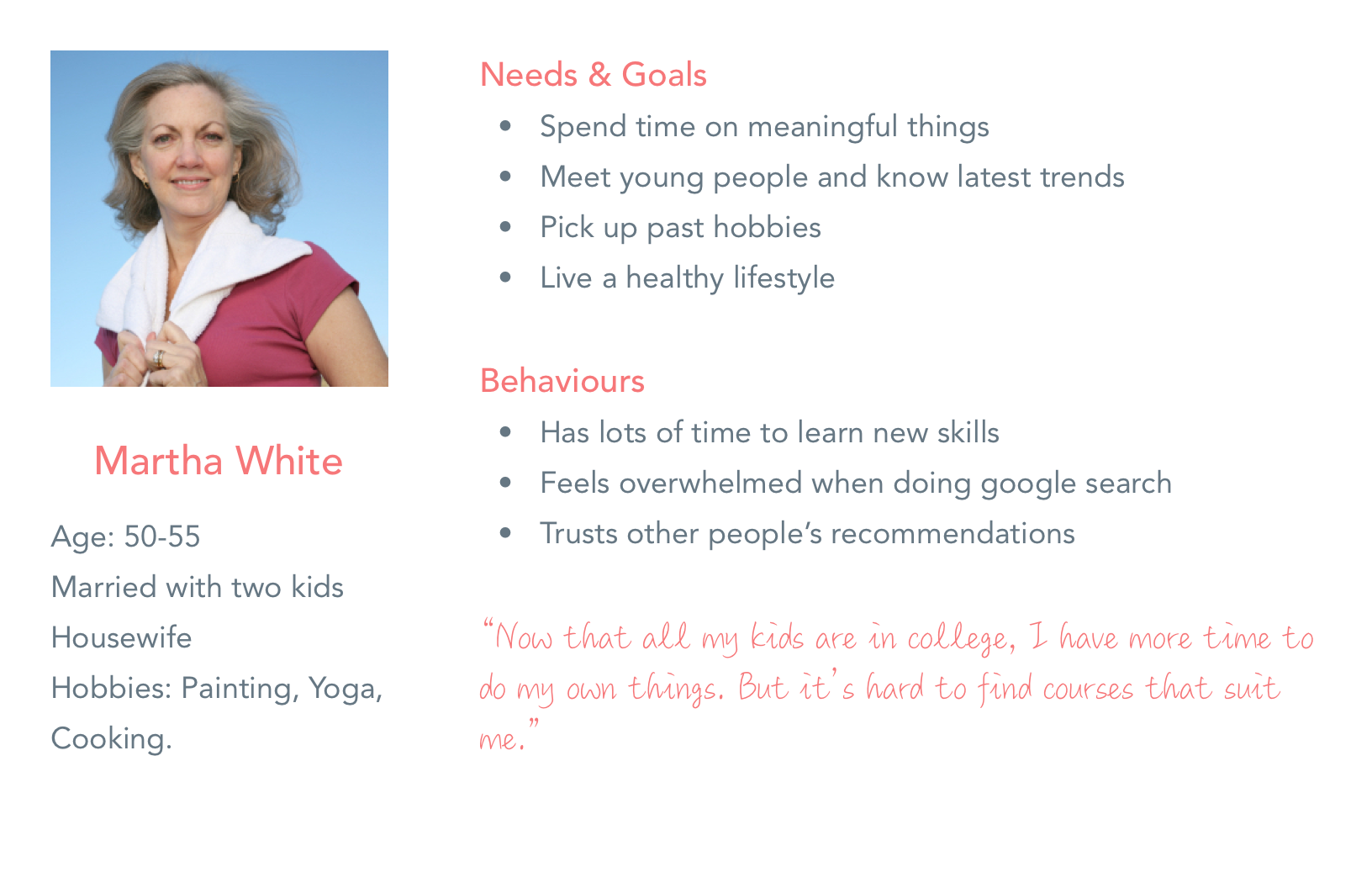
User Persona


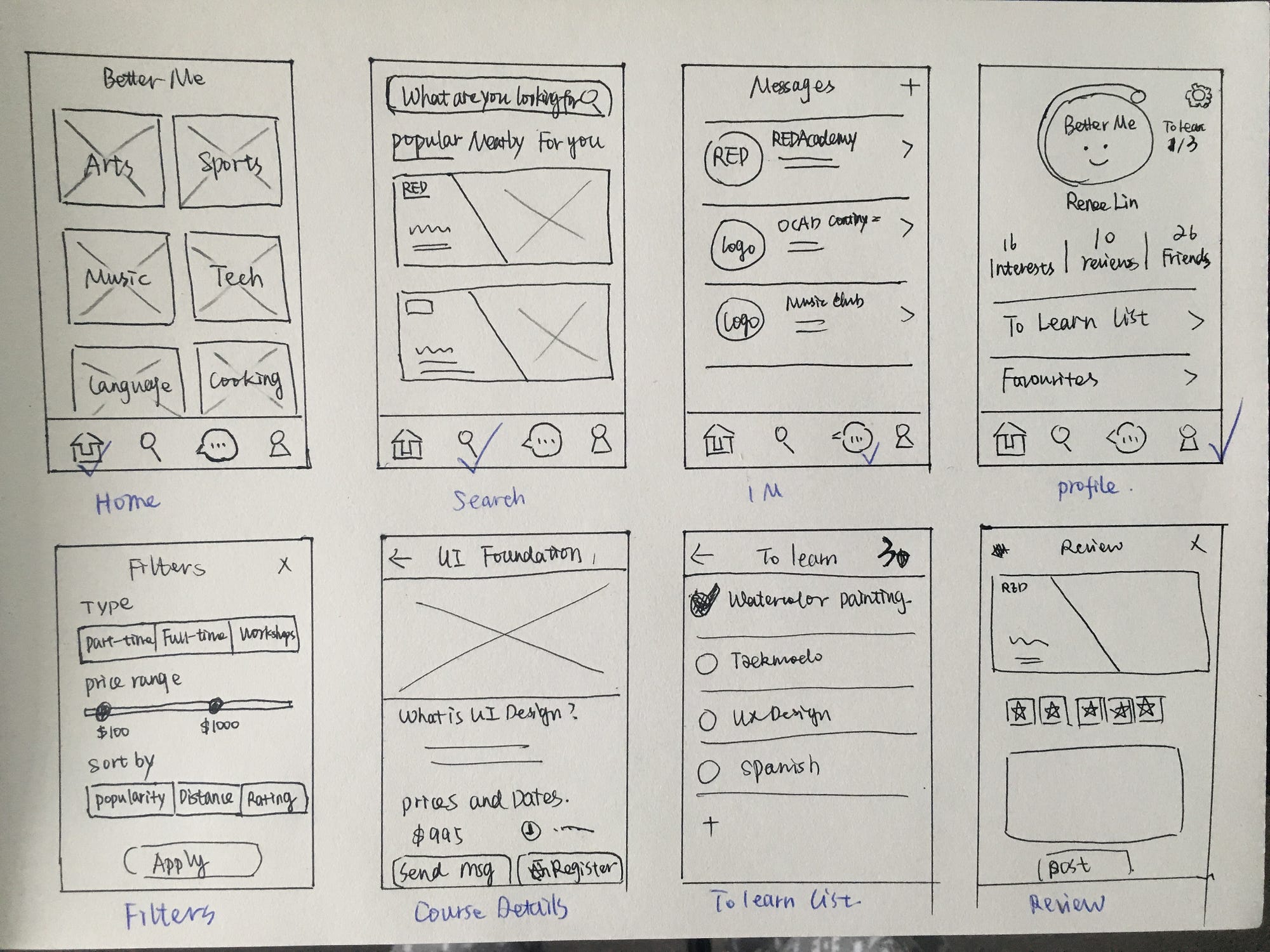
Wireframes
After I had a better understanding of user goals and behaviours, I have listed some key features of the app below in order to create low-fidelity wireframes.
- Course list (sort by popular, nearby, upcoming, for you)
- Search (filter by category, type, price range, location, rating etc.)
- Instant message (for inquiry)
- User Profile (gamification, to learn list)


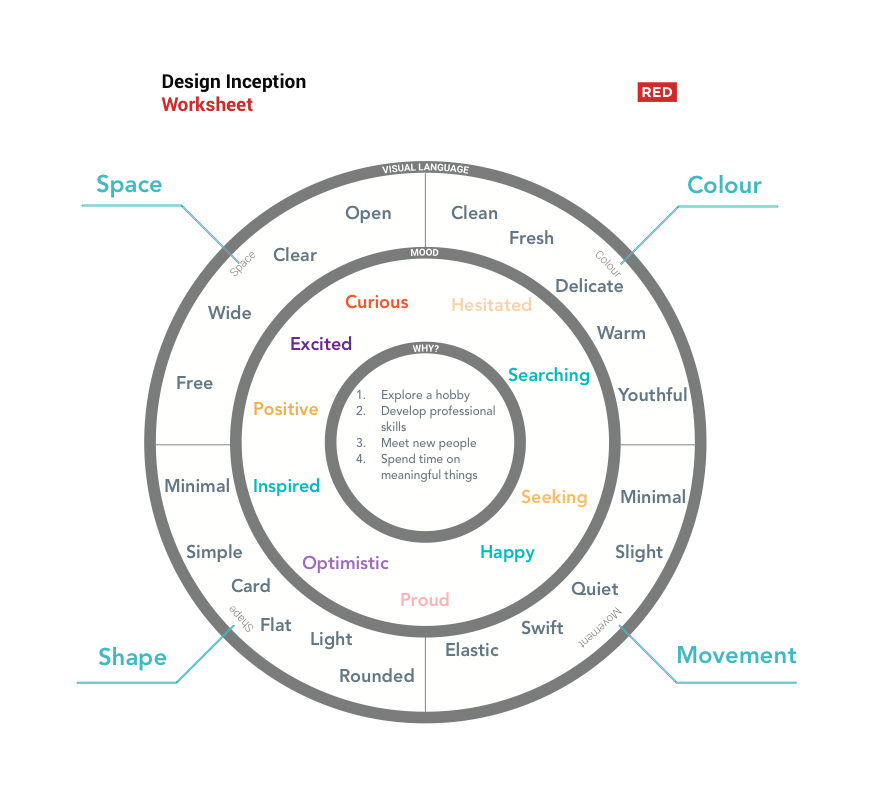
Visual Language
Languages are made up of different types of words that can be assembled together to create a message. Visual language is like any other language. The words of visual language can be grouped into colour, space, shape and movement.
I interviewed a few users to understand their needs and discovered the moods of the app to further define the visual language.
Interview Questions:
- Why would you use this app?
- What mood would facilitate for these needs to be fulfilled?
- How could you communicate this mood through visual language? (colour, space, shape and movement.)
Design Inception Worksheet

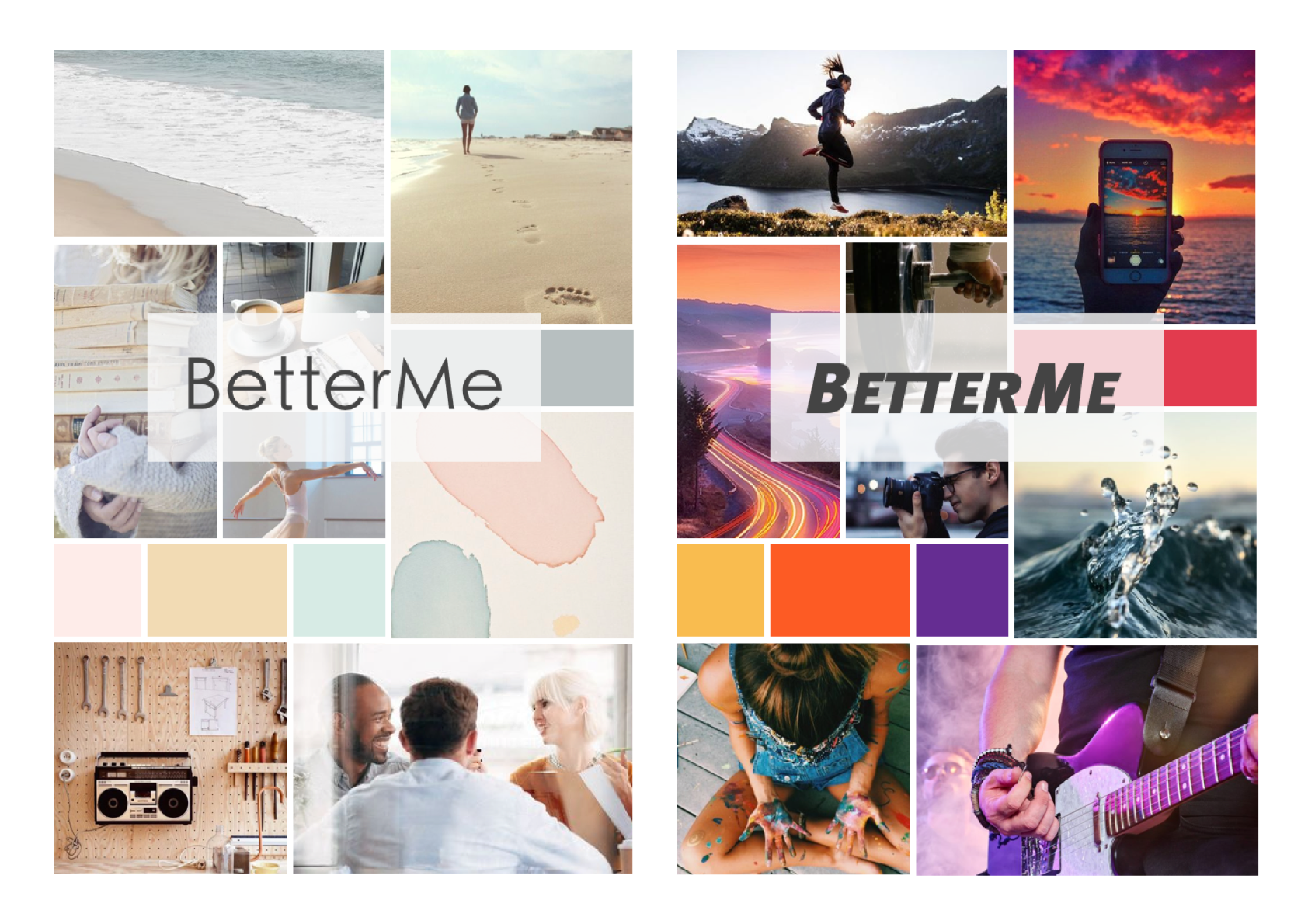
Mood Board
As designers, we aim to optimize and speed up our process. The idea from Atomic Design is to allow UX designers, UI designers and front-end developers to work in parallel instead of a waterfall process.
How do we design something visual, to present to the clients at an earlier stage?
A mood board is one of the visual deliverables in the design process. It is a collage that generally consists of images, text, and objects that describes the feelings we obtain through the digital products aside from the actual layout of pages.
I created two distinctive mood boards to present the feelings targeting different user groups. The first one is quiet, clean and minimal which suits the objective of learning and researching; Yet the second one is exciting, youthful and fast-paced which conveys passionate and positive moods.

However, mood boards can be too abstract for many people, since it's challenging to project how a mood board would manifest as tangible visual design elements.
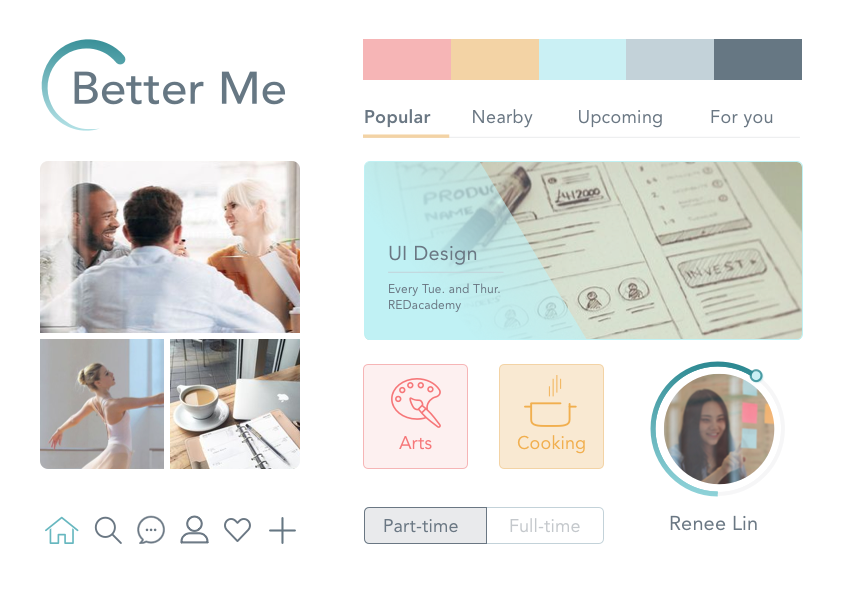
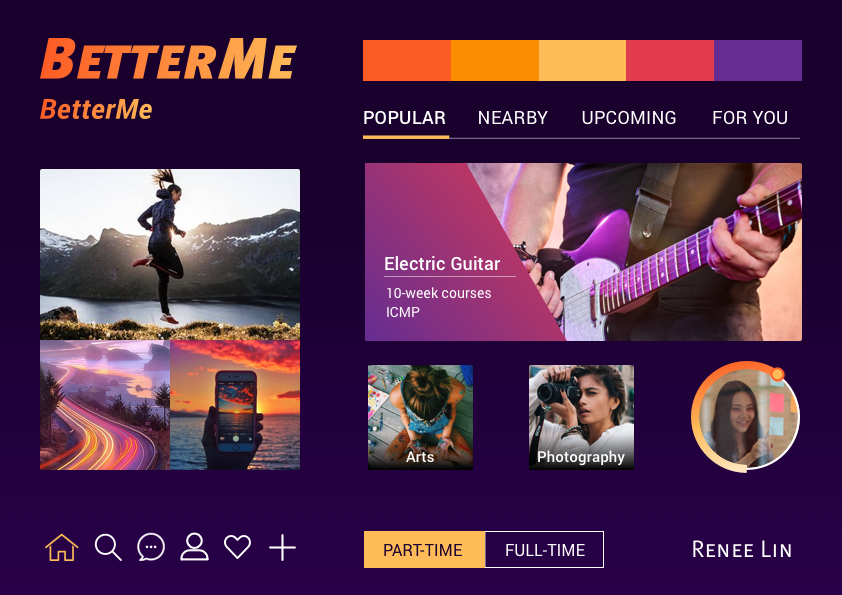
Style Tile
A style tile is a collage of tangible, visual design elements, like colour palette, font, or button style, which helps to communicate a concrete visual language with stakeholders. It bridges the gap between mood boards and wireframes. It is extremely useful to get design feedback during early phases.


The style tile helps people to visualize how individual elements come together. I interviewed 15 of my friends to choose their favourite style. It turned out that 2/3 of them preferred the first visual style. Here are some quotes.
"I like the first one because it's visually appealing and I would spend more time to discover and research in the app."
"The first one is minimalistic. I like the icons more than the images."
"The second style is more exciting but it seems to me a little too much for a course-listing app."
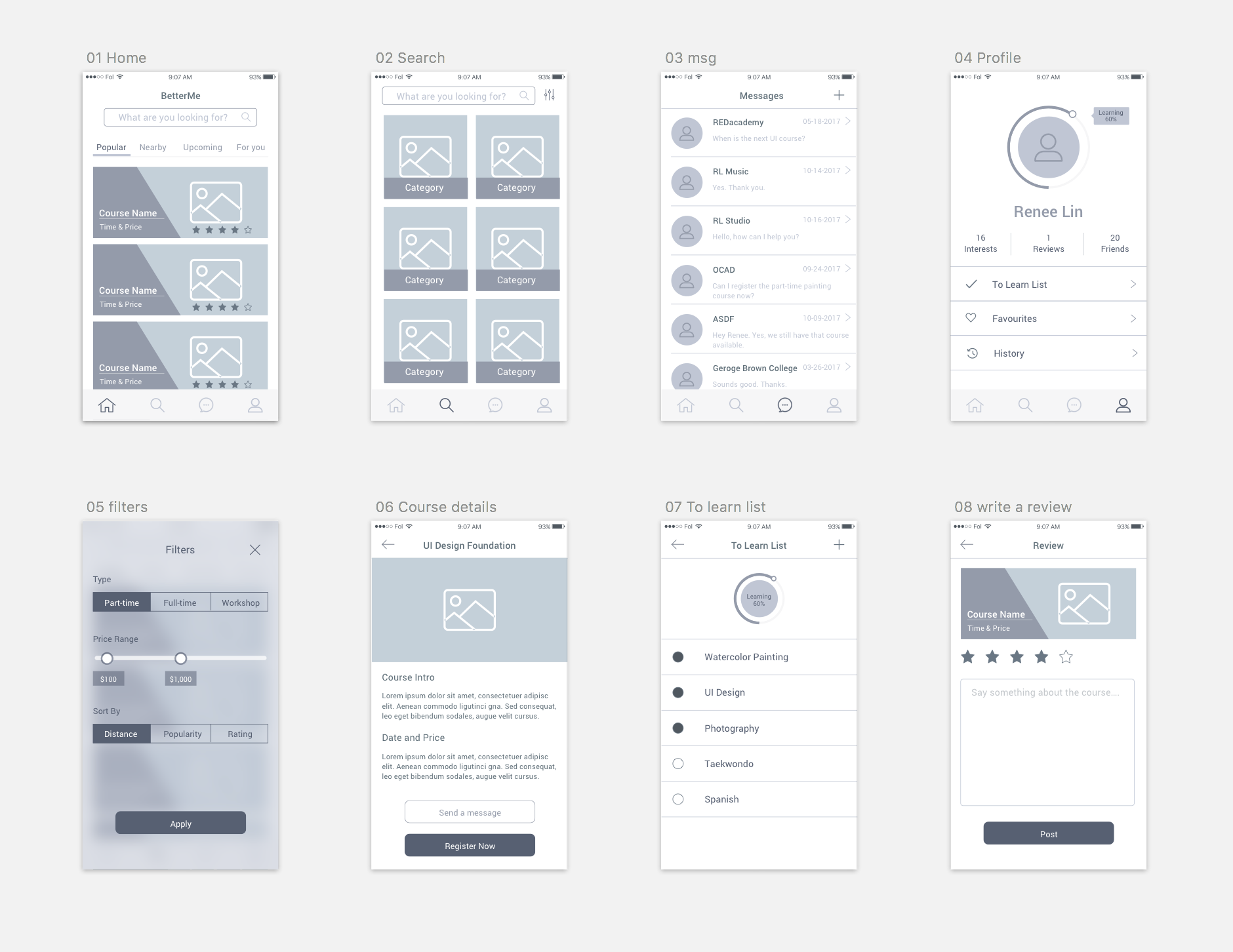
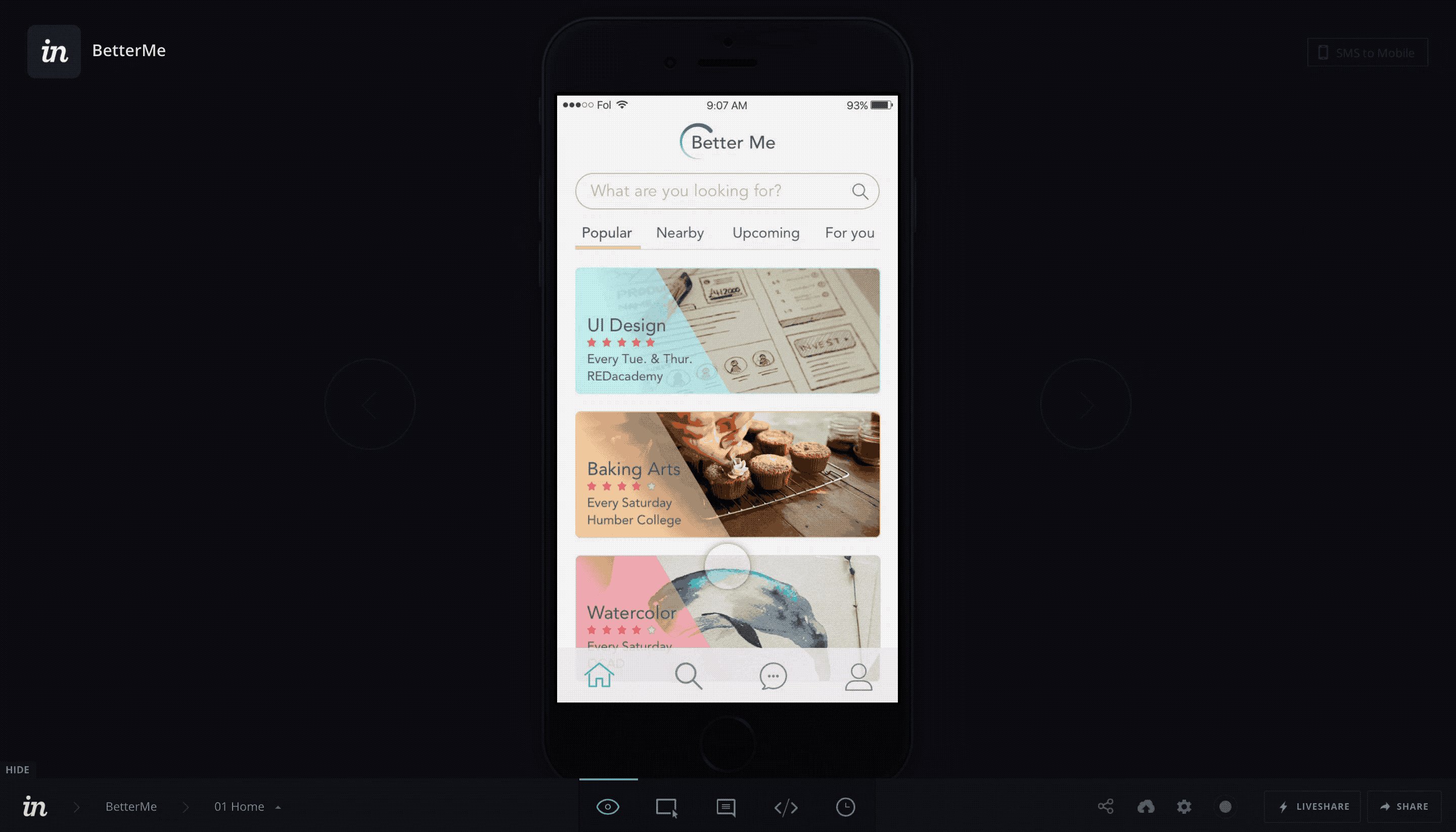
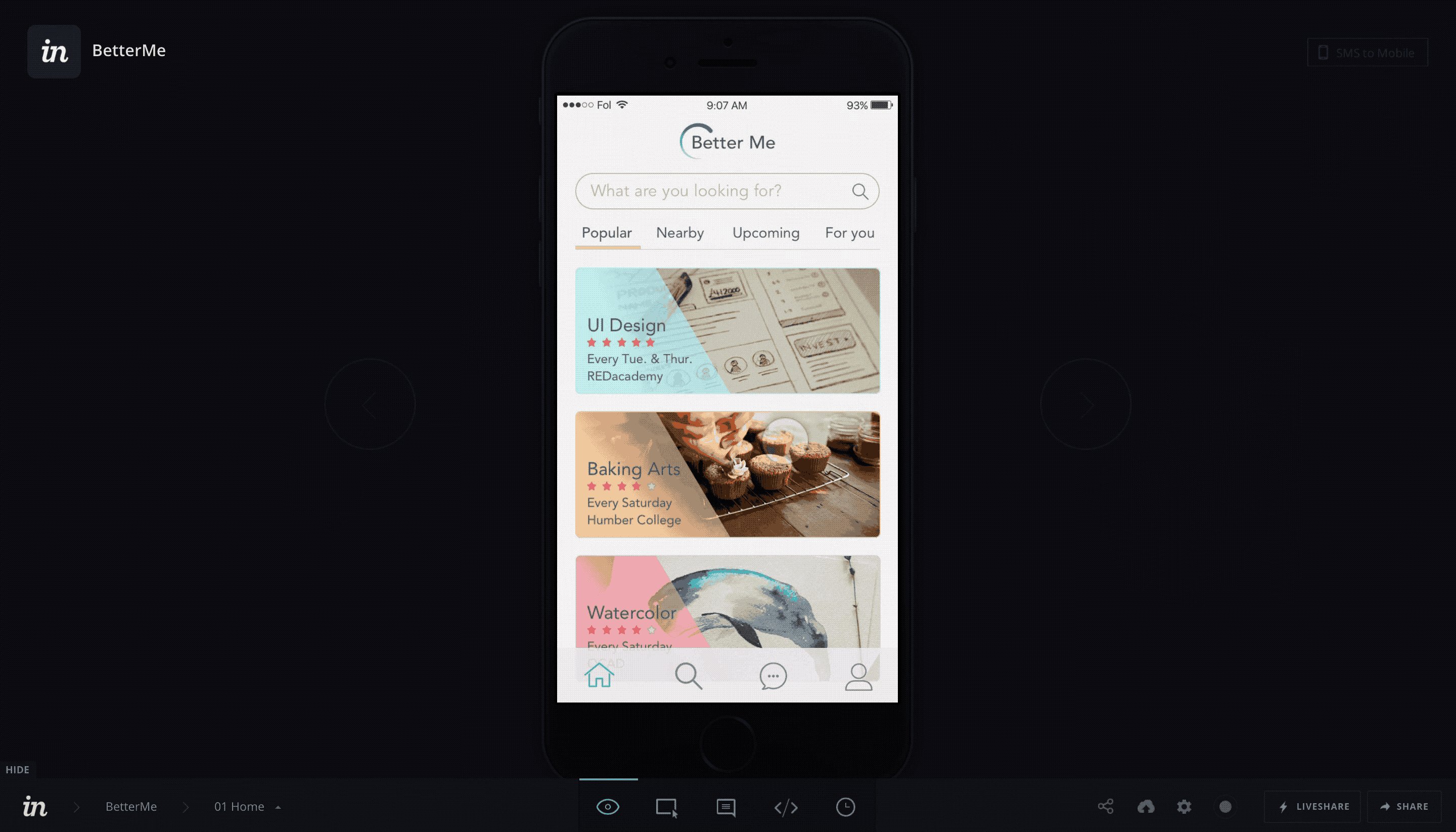
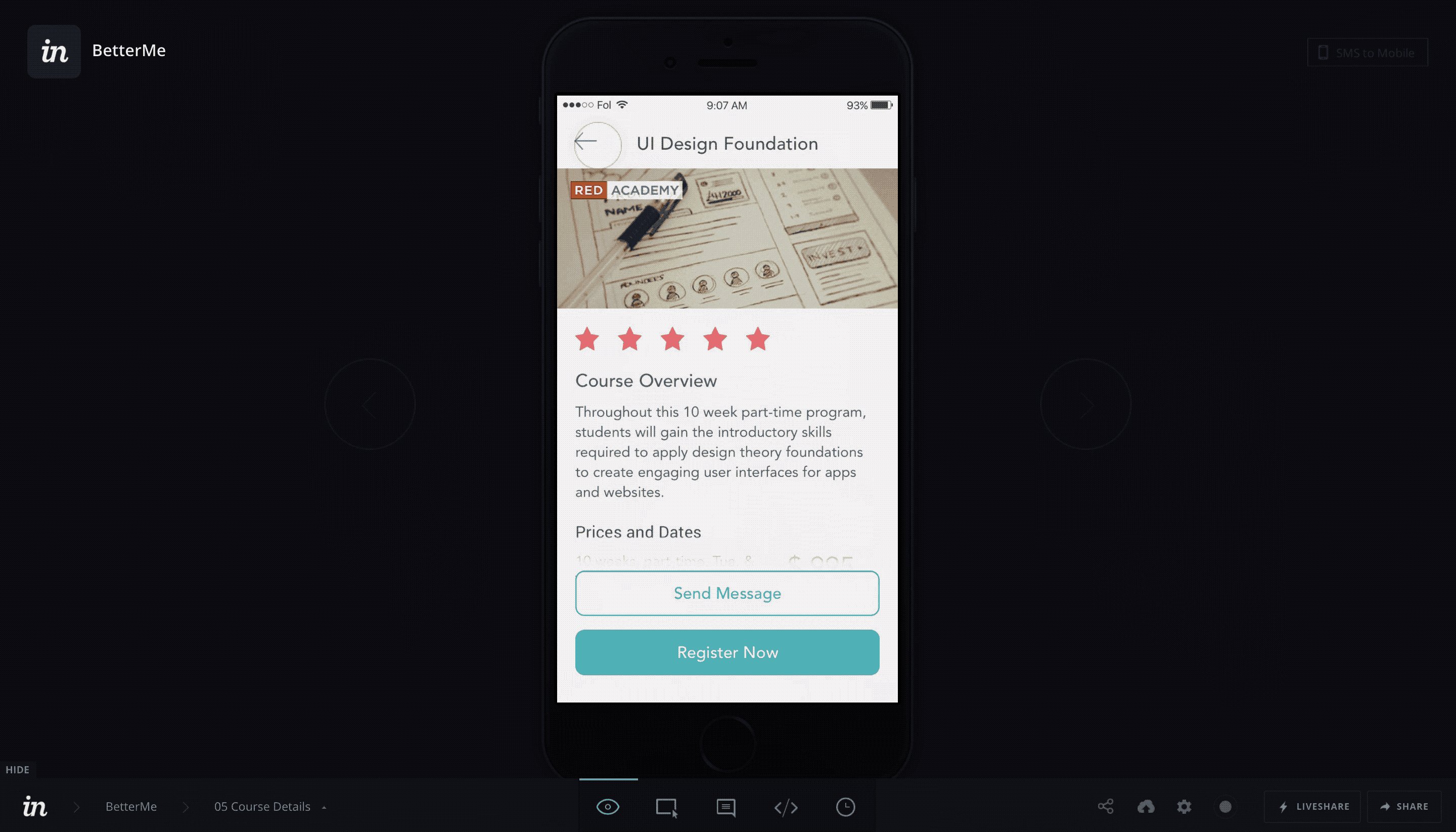
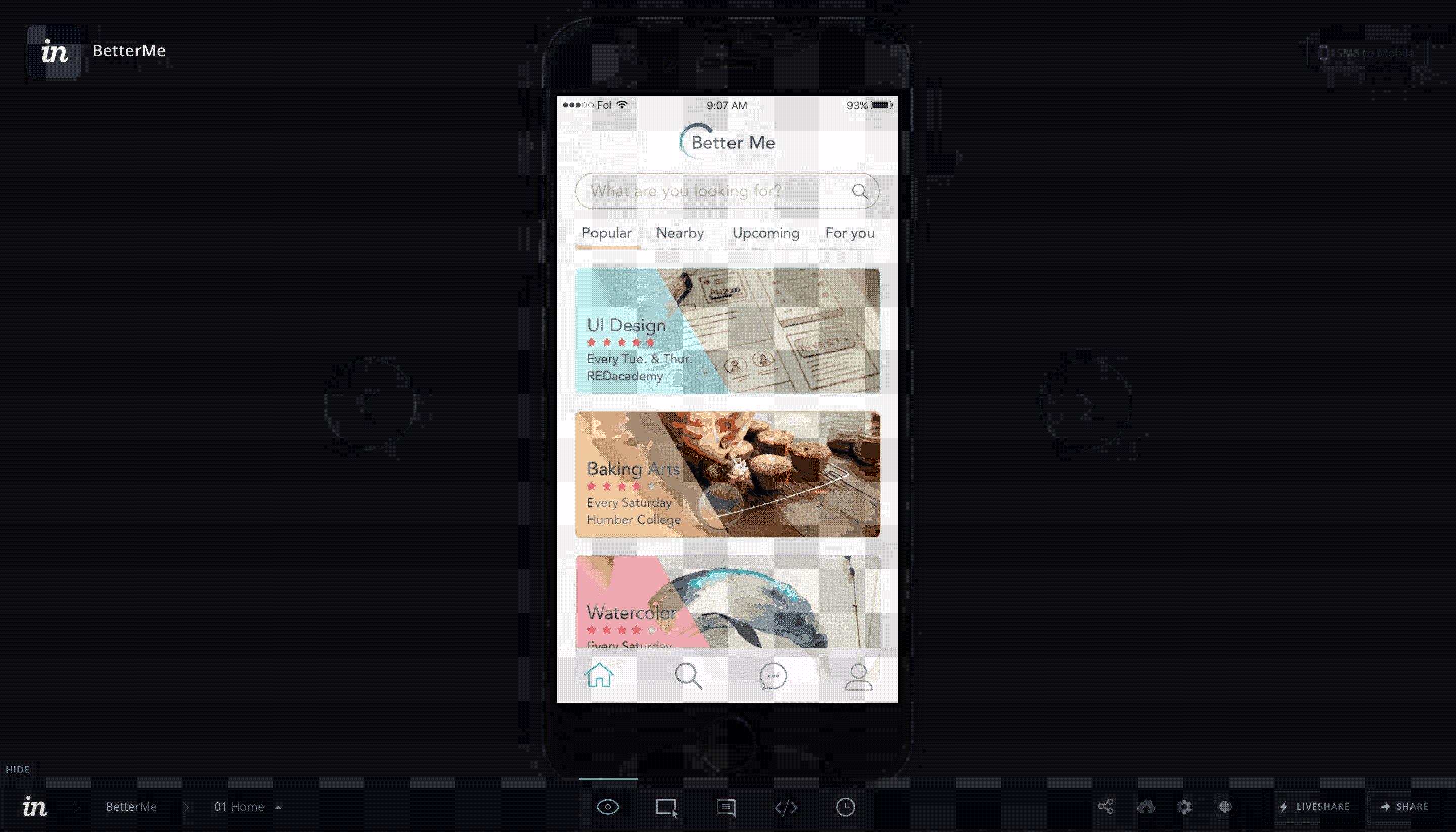
UI & Prototype
"If a picture is worth 1000 words, a prototype is worth 1000 meetings." — credited at IDEO
After I decided on the visual style, I applied it to the mid-fidelity wireframes and did a few design iterations. Then, I created the interactive InVision Prototype with following high-fidelity user interfaces.



Style Guide
A style guide is a set of standards that establish and enforce style to improve communication. It unifies the design standard and significantly impacts the productivity of your team.

Reflection
"Styles come and go. Good design is a language, not a style."
–Massimo Vignelli
This project was provided by REDacademy' s UI Design Foundation Part-time Program. I spent two weekends experimenting and exploring various UI design methods to take my app — BetterMe from concepts to a tangible prototype.
Thanks for reading! Give it a💚 if you liked it. And I would love to hear your thoughts and ideas.
If you want to chat about UX/UI design, or just want to say hello, connect via LinkedIn.
References
Ux Design For Interactive Reading Apps
Source: https://blog.prototypr.io/ui-design-more-than-just-creating-pretty-images-cc1f46a7c81b
Posted by: fraleywhisight.blogspot.com

0 Response to "Ux Design For Interactive Reading Apps"
Post a Comment